티스토리 블로그 효율적인 광고 노출을 위한
로딩 이미지 삽입(로딩화면)

티스토리 블로그를 접속하다보면
페이지 접속 시에 약간 느릴때가 있습니다.
이는 블로그에 삽입한 이미지와 광고의
로딩으로 인해 느려지는 것 입니다.
그렇게 되면 포스팅 상단에 애써 넣은 광고가
늦게 출력되면서 방문한 사람들은 광고를
보지 못하고 스크롤을 내려버리게 되는거죠;
이를 보완하기 위해 티스토리 블로그에
접속 시 출력 될 광고와 이미지가
모두 로딩되는 동안 잠깐 로딩화면을
보여주는 방법을 알아보다가 알아내어
제 블로그에 적용한 방법을 공유드립니다.
『 로딩 이미지 준비 』
티스토리 블로그의 로딩 화면에 나타낼
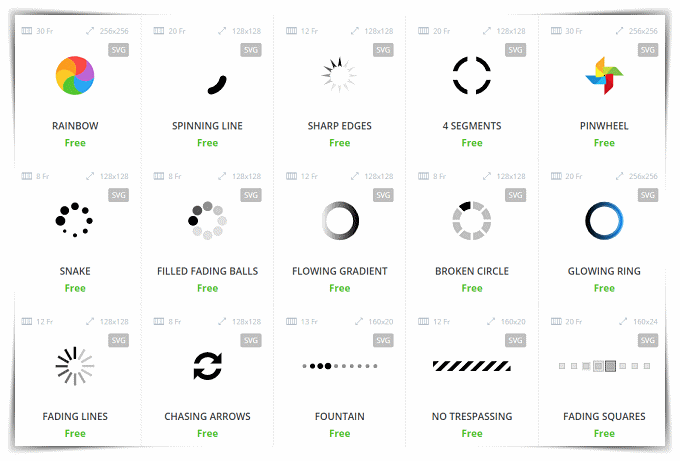
이미지를 Preloaders 사이트에서 선택 후
로딩 이미지를 다운로드 해 줍니다.
Preloaders.net - Loading GIF, SVG & APNG (AJAX loaders) generator
More than 1000 free and premium ajax loader (loading animated GIF, SVG and APNG) spinners, bars and 3D animations generator for AJAX and JQuery
icons8.com

『 로딩 이미지 업로드 』
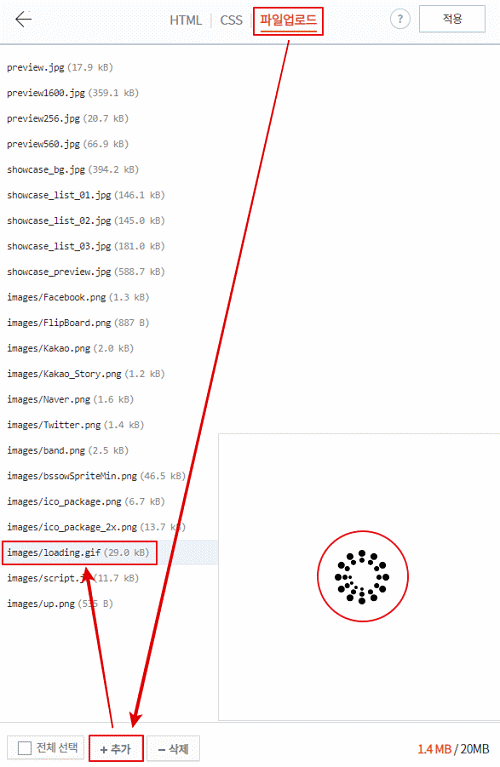
준비한 로딩 이미지를 아래와 같이
관리 페이지에 [스킨 편집]-[HTML 편집] 에서
다운 받은 이미지를 파일업로드 해 줍니다.
제 이미지 파일명은 'loading.gif' 입니다.
만약 파일명이 다르시다면 수정해 주세요~

『 로딩 이미지 출력 소스 넣기 』
보여드리는 소스를 [스킨 편집]-[HTML 편집]에
<body> 로딩 출력 소스 </body> 사이에
붙여 넣어주세요~
업로드 한 이미지 파일명을 꼭 확인하세요.
<!-- Loading 화면 코드 시작 -->
<script src="https://code.jquery.com/jquery-1.8.0.js"
integrity="sha256-00Fh8tkPAe+EmVaHFpD+HovxWk7b97qwqVi7nLvjdgs="
crossorigin="anonymous"></script>
<script type="text/javascript">
$(window).on('load', function () {
$("#load").hide();
});
</script>
<style type="text/css">
#load {
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
display: block;
opacity: 0.8;
background: white;
z-index: 99;
text-align: center;
}
#load > img {
position: absolute;
top: 50%;
left: 50%;
z-index: 100;
}
</style>
<div id="load">
<img src="./images/loading.gif" alt="loading">
</div>
<!-- Loading 화면 코드 종료 -->
저장하신 후 티스토리 블로그 접속하시어
새로고침 또는 포스팅 글로 접속해 봅니다.
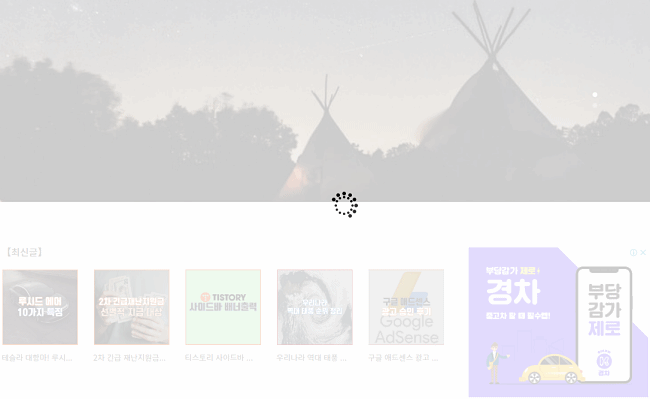
『 로딩화면 출력 확인 』
로딩 이미지 적용 후 화면을 확인하세요.
제 블로그에 화면을 보여드리겠습니다.














댓글