웹페이지, 블로그의 로딩속도를 빠르게 하기 위해
PNG, JPG 이미지 파일의 용량을 간단하게 줄이기

블로그 및 웹페이지를 로딩속도 때문에
페이지가 늦게 뜰때가 있습니다.
이는 코드 문제 또는 기타 삽입 광고로 인해
로딩속도가 느려질수도 있지만
내가 올린 이미지의 용량이 커서
로딩속도가 느려질수도 있습니다.
웹페이지나 블로그 포스팅 시
올릴 png, jpg 이미지의 용량을 줄여 줄
아주 간단한 웹을 하나 소개해 드립니다.
아주 쉬우니 천천히 따라하시면 됩니다.
tinypng라는 웹 입니다. 접속해 주세요~
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
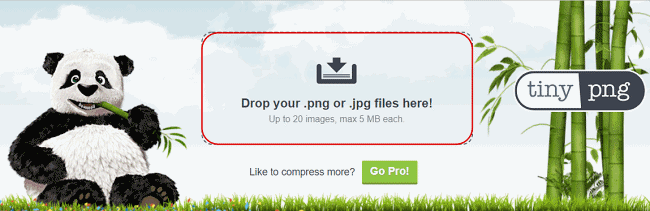
tinypng 에 접속하시면
귀여운 팬더 그림의 보이실 겁니다.
아래 빨간 박스 안에 용량을 줄일 이미지
png, jpg 파일을 드래그해서 올려주세요
파일은 20개까지 한번에 업로드 가능하고
최대 5MB 파일까지 가능합니다.

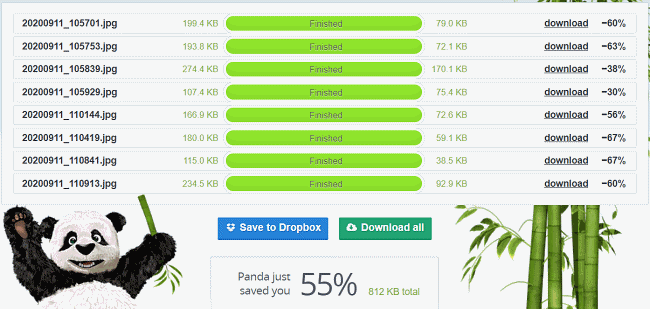
이미지 파일을 올려놓자 마자
이미지 용량 축소 작업이 바로 실행되며
아래와 같이 압축 현황을 볼 수 있습니다.
완료가 되면 줄어든 용량 및 정도(%)를
바로 확인이 가능하며
파일을 개별 download도 가능하지만
많은 파일일 경우 Download all로
한번에 다운로드 가능합니다.

download all로 파일을 받을 경우에는
tinyfied.zip 이름으로 압축되어 저장됩니다.

압축파일을 풀면 용량이 줄어둔
이미지 파일를 확인하실 수 있습니다.
파일을 웹에 드래그&드롭만으로도
png, jpg 이미지의 용량을 간단하게
줄일 수 있어서 저는 블로그에 올릴 모든
사진들은 모두 한번씩 용량 줄이는 작업 후
업로드 해 주고 있습니다.













댓글